Sean’s Legacy Mentorship
A mentorship platform for LGBTQIA+ young adults to connect with mentors for education support and career guidance.
Overview
Sean’s Legacy is a public health nonprofit redefining the primary prevention of LGBTQIA+ youth suicide through education and mentorship. They saw the need for a professional mentorship program that provides LGBTQIA+ young adults a safe space to seek career guidance and form meaningful professional relationships.
Problem Statement
To have an effective professional mentoring program with qualified mentors, Sean’s Legacy needs to offer mentor resources and support that are specific to LGBTQIA+ community in a safe environment so that mentors can be more confident and effective at helping LGBTQIA+ young adults and giving back in a meaningful way.
My Role & Team
TechFleet and Sean’s Legacy partnered in developing this platform. I joined Phase 2 of this project with the focus on designing the experience for the mentors. I was one of the UX designers working in a cross-functional team of product strategists, UX researchers, UX writers and developers. A typical project phase spans 8 weeks in four 2-week Sprints.
Project Deliverables
Enticing mentor landing page with effective content, key resources and relevant CTA’s
Secured sign-up and onboarding flows to build trust and set clear expectations
Profile creation flows to guide the mentorship matching process
Migrate from Untitled Design System to Ant Design System
Audit existing as well as new content to align with Sean’s Legacy standards and values
Collaborate with the Masters of Public Health Research Team at Sean’s Legacy
Begin frontend and backend development of the site
Discovery & Research
Competitive & SWOT Analysis
To better understand and identify features in mentoring market that enable mentors to feel safe, empowered and engaged. The design team partnered with the UX research team to perform competitive and SWOT analysis on ten key organizations in the mentoring space that focused on academic and/or professional mentoring.
We evaluated many features in competitor platforms: matching, filtering, a mentor’s ability to accept or pass a mentee, mentor career types, community guidelines, safety features, mentor onboarding experience, mentor dashboard, messaging and the vetting process.
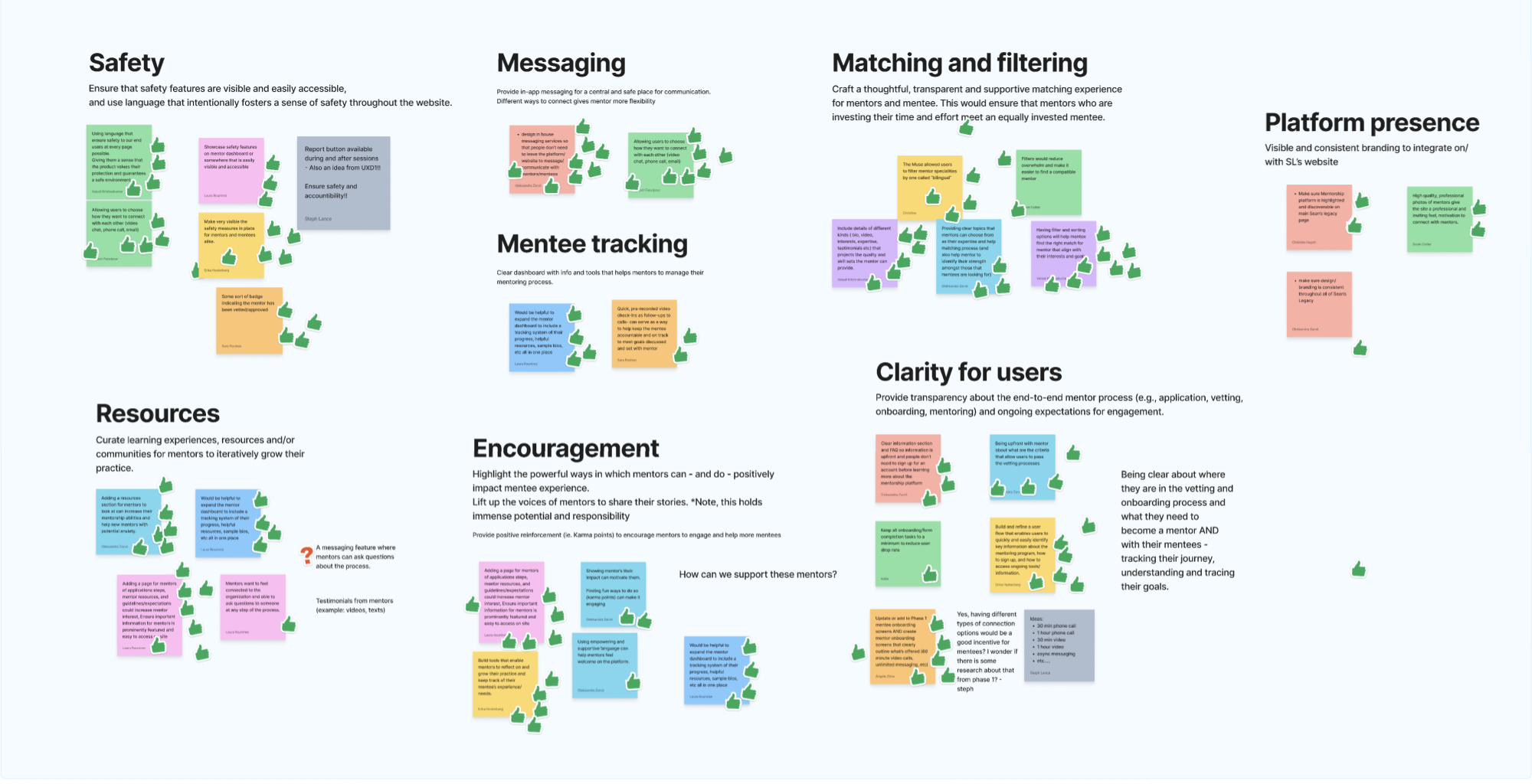
We also identified design opportunities and created affinity map to visualize key research insights. With that, we saw two most prominent themes emerged:
ENCOURAGEMENT + SUPPORT
It seems important to highlight the powerful ways in which mentors can - and do - positively impact mentee experience.
Crafting a thoughtful, transparent and supportive matching experience for mentors and mentees could help them feel supported.
Mentors could benefit from curated learning experiences, resources and/or communities to iteratively grow their practice.
SAFETY + CLARITY
Ensuring that safety features are visible and easily accessible, and using language that intentionally fosters a sense of safety throughout the website will be necessary.
Providing transparency about the end-to-end mentor process (e.g., application, vetting, onboarding, mentoring) and ongoing expectations for engagement could provide the clarity mentors need.
User Interviews
The UX research team performed in-depth 1:1 interviews remotely, with the interview goals to:
Understand what barriers LGBTQIA+ mentors have faced when progressing in their academic or professional careers.
Identify LGBTQIA+ mentor goals and expectations for a professional mentorship program/platform.
Understand how LGBTQIA+ mentors have participated in mentorship programs/platforms in the past.
Uncover what other mentorship platforms/services LGBTQIA+ mentors may have utilized in the past and what their pain points are in using them.
Identify motivating factors that promote engagement in LGBTQIA+ mentors on a professional mentoring platform.
Understand the mental models and attitudes of LGBTQIA+ mentors to uncover insights for product development.
Interview Themes & Findings
Mentor/Mentee Connections
Genuine connection relies on building a relationship through adapting to mentees' needs and connecting about their individual lives.
Motivations & Impact
A significant motivating factor for mentors is to make an impact to others who have a shared lived experience by bearing witness to progress, either in a tangible product or their mentee’s actions.
Screening, Matching,
Early Info
Privacy of both mentor and mentees is very important. Background checks are expected and make them feel safe. Effective matching relies on aligning common interests and/or shared identities.
Mentor/Mentor Connections
Mentors feel more supported when they have a cohort of mentors to connect with. This also increases their sense of community and engagement.
Resources
Mentors appreciate getting support and feedback from more experienced mentors. They like mentorship training materials in a variety of formats (e.g., Text, video, webinar followed by discussion).
Mentor Challenges
Mentors often need reassurance to overcome imposter syndrome and preparation to gain confidence by knowing what to expect when mentoring someone.
Ideate & Design
How Might We?
Based on the research insights, our design team came together to generate the “How Might We” questions and narrowed them down to key user-centered questions that would facilitate the formulation of our design solutions.
How might we show impact to keep mentors engaged and motivated?
1
How might we ensure a clear understanding of the mentor onboarding process?
2
How might we encourage mentors to sign up for the program?
3
How might we structure the platform to support mentors?
4
User Statements
To hone in on the needs, motivations, and expectations of the users, we synthesized user interview insights and created user statements to communicate our user’s needs in a concise, articulate way.
I want to become a mentor so that I can support the career goals of LGBTQ+ individuals
I want to become a mentor so that I can help mentees with their specific needs
I want to stay engaged with the mentor platform over time so that I can grow as a mentor and serve as many people in the community as possible
I want to know the platform’s safety features so I can feel safe and secure in my role as a mentor.
I want to have access to mentor resources so I can feel supported by the platform
I want to track my mentee’s progress so that I can assess how I am helping them achieve their goals
User Flows
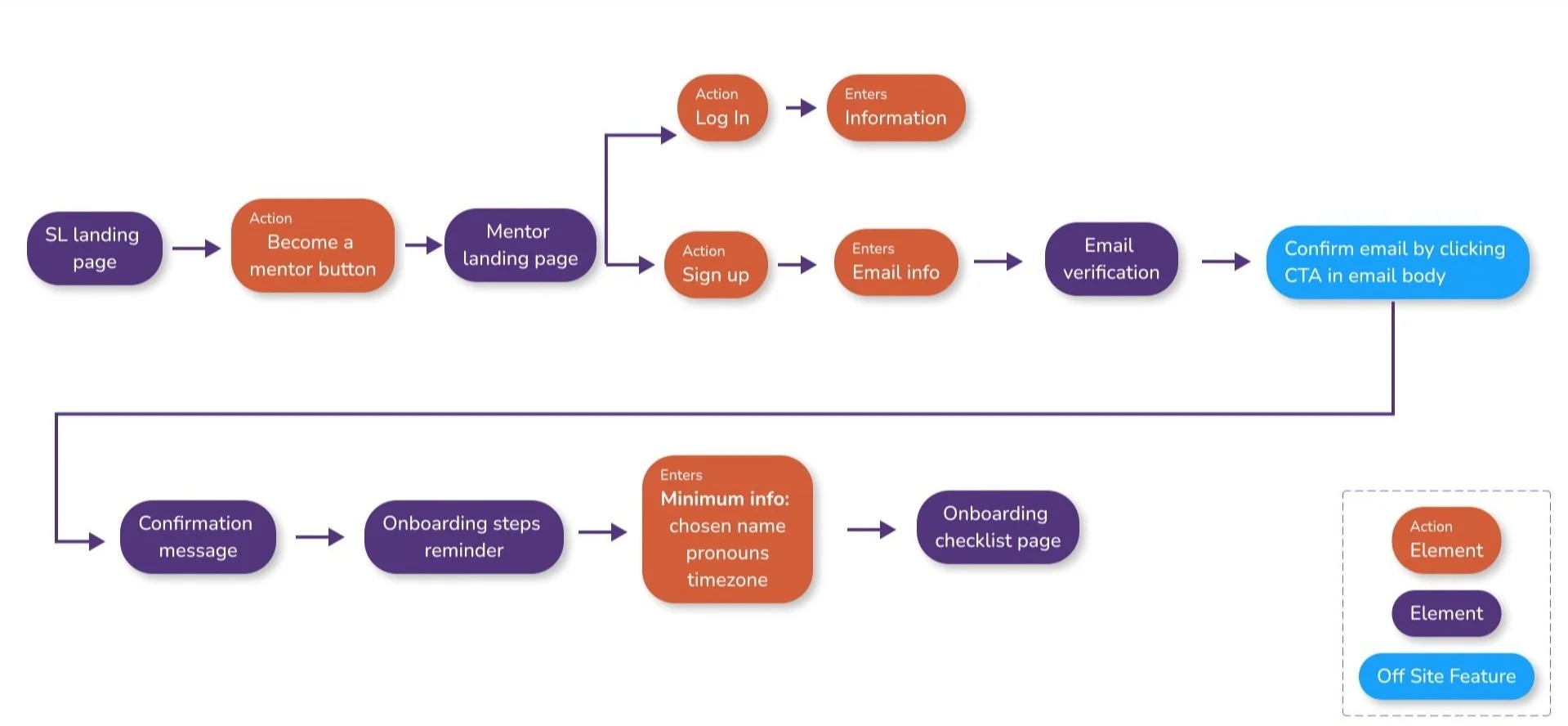
For this Phase, we focused on two key design user flows that introduce the users to the program and establish the foundation for the users’ relationship with Sean’s Legacy.
With the design goal to create an effective landing page that conveys trust and support while encouraging the mentors to sign up via a simple and intuitive process.
Sign-Up Flow:
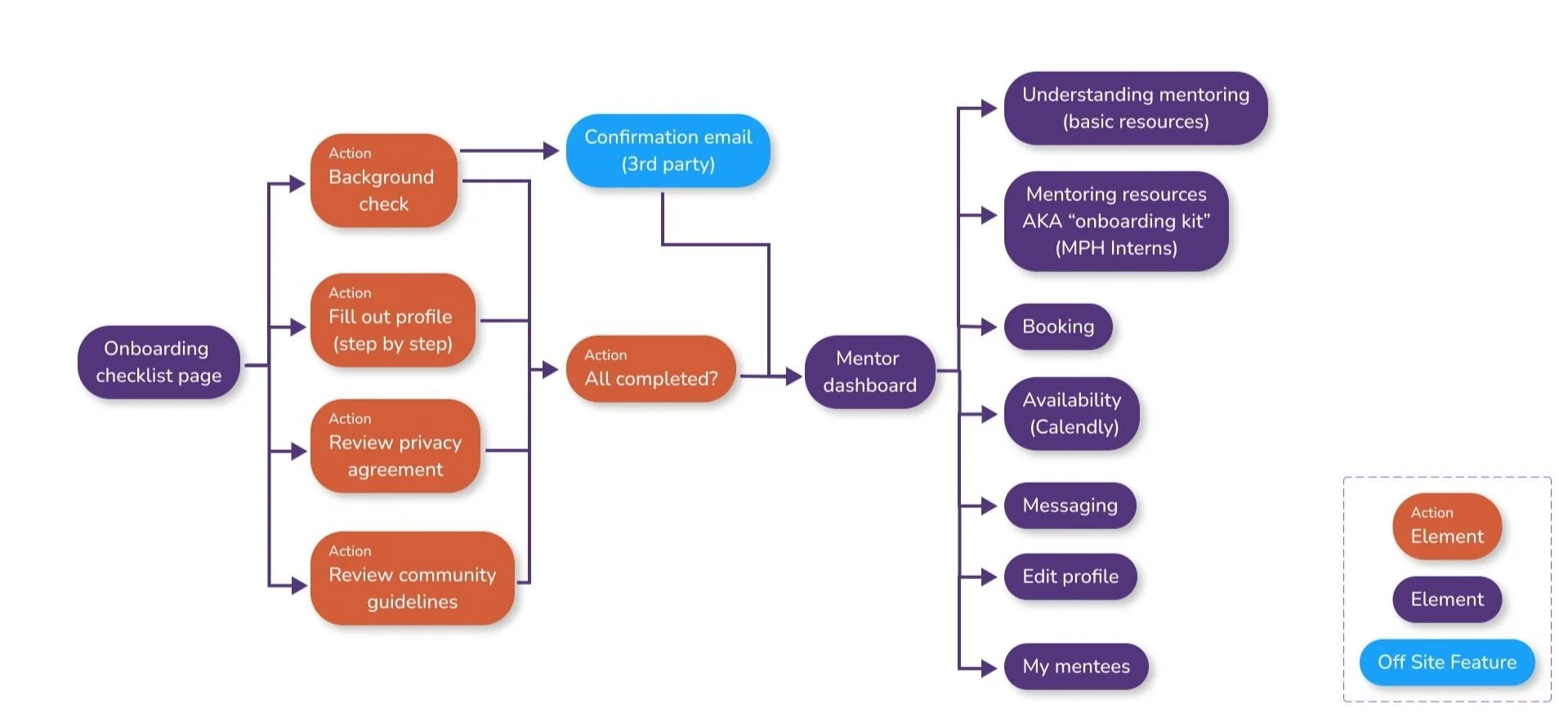
With the design goal to create an onboarding process that explains the program’s value and structure, offering access to mentor resources so the mentor feels supported. Safety is also a priority for the mentor to feel secure in their role as a mentor.
Onboarding Task Flow:
Wireframes & Prototypes
We began to design solutions per the user flows using pencil and paper where my focus area was the landing page design. We then came together with different design options to discuss and determine the functionalities and designs before moving on to creating mid-fidelity wireframes.
Onboarding Tasks
Mentor Profile
To further solidify the design and prepare for usability testing, we collaborated with the content team to include copy based on research insights for the mid-fidelity prototype with minimum colors and images which allowed users to focus on the functionality and usability of the app.
Mid-Fidelity Prototype
Landing Page
Sign Up
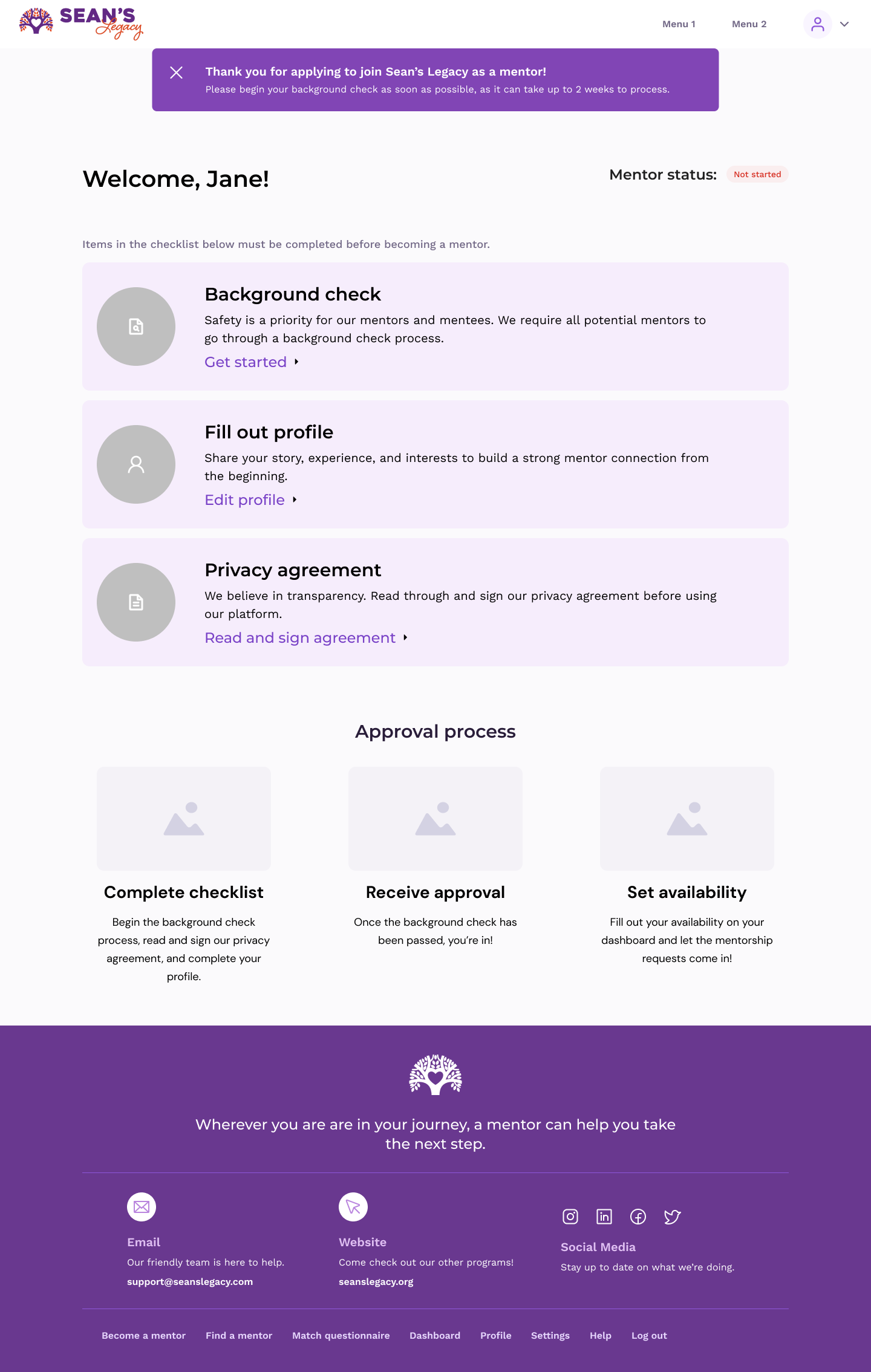
Onboarding Tasks
Mentor Profile
Low-Fidelity Wireframes
Sign Up
Landing Page
Test & Refine Prototype
Usability Testing
After creating the mid-fidelity prototype with key functionalities, we worked with UX Research team on an unmoderated and moderated usability test with the goals of:
Understand the level of difficulty in signing up and creating a mentor profile - whether users are able to successfully complete the tasks.
Understand the first impressions and the effectiveness of the landing page in helping the user to understand and feel comfortable with the mentorship program
Uncover the overall user experience of the mentor flow - the emotional impact of copy and word choices, site navigation usability and any pain points.
Usability Testing Themes & Findings
Overall, users found it easy to register for an account and complete onboarding steps:
Participants believed the mentorship program's main mission was to prevent young people from feeling isolated and taking their lives. They felt that the program was a place where young people could feel heard, safe, and loved.
A lot of participants were in favor of the background check measures, but had concerns about the cost and type of background checks. Users wanted to know what data would be checked and what would make them ineligible to be a mentor.
Some users also wanted more upfront information about what it entails to be a mentor, such as the level of commitment, the type of support they would receive, and what happens if they struggle with their mentee.
Participants found it confusing when clicking on the "become a mentor" button took them to a page with another "sign up" button.
High-Fidelity Prototype & Design Iterations
While waiting for usability testing results, we continued on building the high-fidelity prototype based on initial user research and interviews, incorporated brand elements from Phase 1 and applied Ant Design System.
Since usability testing insights came in towards the end of the project, we were only able to apply a few quick content updates to our high-fidelity prototype.
An effective landing page that encourages mentors to sign up
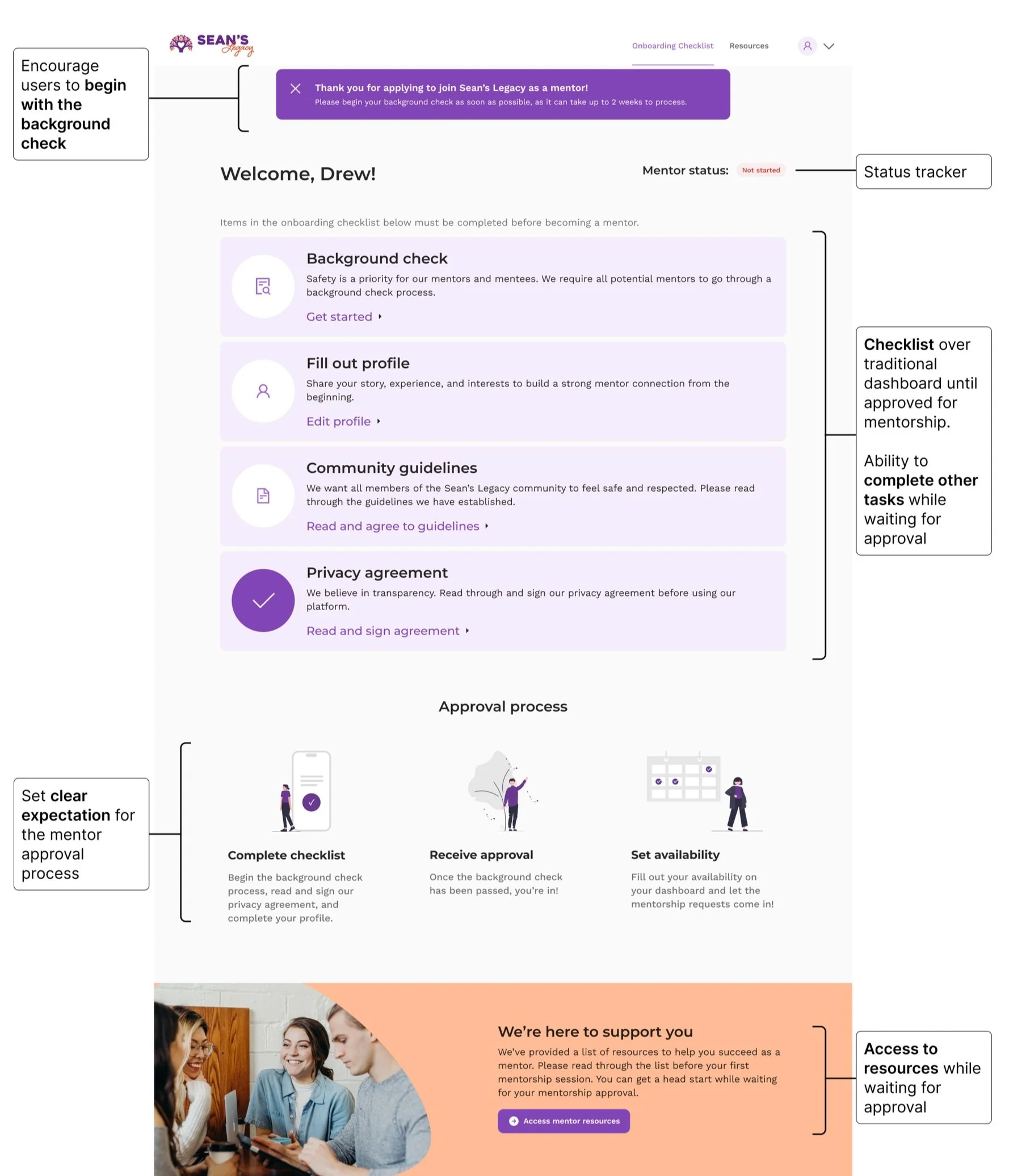
A clear onboarding process dashboard that prioritizes the steps required to becoming a mentor in a safe and supportive environment
Final Design
Sean’s Legacy Mentorship Program
Design Decisions
-
• Encourage mentor sign up - Feature multiple CTA’s at top and bottom of page and show impact of mentorship or why it’s valuable.
• Minimize uncertainty and hesitation - Show steps to becoming a mentor/how it works, resources and support available and safety/security of the platform.
-
• Offer consistent experience - keep it similar to mentee sign-up design across the platform.
• Ensure safety and security - Make sure mentors must be 18+ and implement email verification.
• Emphasize transparency - upfront about the need for a required background check and input minimum required information.
-
• Clear display of process - Use checklist over traditional dashboard until approved for mentorship.
• Encourage users to begin with the background check.
• Keep onboarding momentum - Users can complete other tasks while waiting for background check approval - includes filling out the profile.
• Continue engagement with access to resources page and onboarding kit - community guidelines (to-be-designed/more client input).
-
• Encourage users to take next steps - CTAs on top and bottom.
• Communicate on why this is requested, the average timeline and cost required.
• Clear redirect process to a 3rd party provider to fulfill the background check request
-
Offer clear organization and prioritization of information to the user (more to be designed in next phase):
• List of required learning resources from the onboarding kit.
• Some features are still disabled until requirements have been met.
• Additional resources could include LGBTQIA+ education, goal setting strategies, templates, training videos, etc. per client/Master of Public Health input.
• Calendar availability & booking.

Final Thoughts
Key Takeways
Joining at Phase 2 of the project required alignment with what’s done in Phase 1 while crafting the platform experience for a new set of users. Key takeaways from working within a cross-functional team for this mentorship platform included:
Agile approach - With a large cross-functional team, utilizing agile methodology allowed us to align our design goals, identify blockers, improve team and cross-team collaboration and adapt changes in client priority. Sharing daily stand-up, running team retro and presenting progress to client at each Sprint improved our team communication and ensured project progression.
Client communication - Our bi-weekly client presentation and Q&A allowed for close collaboration with the stakeholders. This ensured that we have clear understanding of client’s priority, resources and limitations so that we can design accordingly.
Design system & development - Based on input from the development team, we migrated from Untitled to Ant Design System which allowed for a better implementation process. It is crucial to get the development team involved early in the process to work in a more cohesive and effectively way.
Future Steps
Since the project deliverables for this Phase were focusing on onboarding logistics and experience, and potential program offerings, there are other areas per usability testing insights would need development for the mentors.
In addition to implementing more insights from usability testing which we didn’t get to due to time constraint, the recommendations for next phase would be to build out:
Mentor dashboard with mentor-mentee matching, customized mentor resources, booking functionality with calendar availability and more.
More mentor resources and content from client/Master of Public Health. This should be an on-going development per user need.
Mentor-to-mentor community that would create shared experiences and a supportive space for the mentors to be better at mentoring and learn from each other.