The Melanin Village App
A curriculum and community app for Black and Brown homeschooling families, serving as a hub for education programs, social events and community resources.
What are the problems?
The Melanin Village (TMV) is a growth-centered gathering space that provides curriculum and community for Black and Brown homeschoolers.
As The Melanin Village expanded into new communities and locations, it faced significant challenges with its existing platforms suffering from connectivity issues which negatively impacted business operations and productivity.
Additionally, there was no central hub for members to access homeschool curricula, connect with other families, and attend educational and social gatherings.
Our Solutions
To address the challenges, our team focused on identifying an all-in-one platform to enhance operational efficiency and provide a more integrated user experience.
We then focused on creating an MVP with social and community features that serve as a virtual community for current homeschool families and as an entry point for potential members to discover and join TMV.
My Role & Team
I was involved in phase 2 & 3 of this project:
Phase 2 – I was one of the UX researchers investigating the technology needs and evaluating potential platform systems.
Phase 3 - I co-led one of the two design teams. I was tasked with planning design road map, facilitating design sprints, collaborating with other team leads and overseeing the client design presentation in a cross-functional team of project managers, product strategists, UX writers and external developers.
Project Deliverables
Phase 2:
Tech Platform Selection
Identify existing cross-platform usage issues and user needs.
Apply research insights to tech evaluation metrics for selection
Phase 3:
MVP Mobile App Design
Create mid-fidelity prototypes for Social, Direct Messaging, Groups & Events features
Integrate and update design system for a more efficient design process.
Phase 2: Platform Selection
To enhance operational efficiency and provide a more integrated user experience
Understand TMV admin user pain points
01
Our team conducted moderated remote interviews with TMV administrative staffs to gain a better understanding of their frustrations, desires and improvements for the existing platforms.
Key issues:
Knowledge gaps about platform capabilities & information flow between platforms
1
Lack of connectivity between platforms causing double work
2
Difficulties in managing payment process & accessing latest payment info.
3
Confusion in navigating student information system & class integration
4
Affinity Map for Thematic Analysis
Identify key functionalities & features to address user pain points
02
To address TMV admin’s paint points, we recommended focusing on these overarching functionalities for the new platform(s):
To close the gaps in platform knowledge:
Quality onboarding and training should be available for the platform. Platform provider should offer good customer support when needed.
To ensure connectivity between platforms & scalability:
Appropriate APIs are incorporated or developed to connect the platforms, syncing TMV admin’s workflow.
The payment system is integrated within the platform.
User interface is seamlessly integrated with “one login access to all platforms”. If not, show a clear indication when switching platforms.
The platform has flexibility for content space so that TMV can scale with more course materials in the future.
To ease payment management:
Customized the payment dashboard for both TMV Admin to bill properly, and for member users (sisters) to anticipate and manage finance.
To ensure the TMV Admin’s ability to organize, communicate, and engage with the user:
Data integration is set up to aggregate at the family level, has the ability to merge/purge duplicates, and is able to process courses, events, and payment information.
Membership management is crucial for subscriptions, allowing TMV admin to set user access level, billing, and membership activation.
Student Information System - making sure all critical student information can be collected and utilized properly.
Select Tech Platform that meets TMV needs and growth plan
03
Based on the interview insights and client priorities, our cross-functional teams worked closely together on our Tech Stack Decision Maker to select the most suitable platform. FlutterFlow emerged as the top platform choice. FlutterfFlow offers the ability to customize the platform to TMV’s specific needs and integrate a Student Learning System (SLS) and Learning Management System (LMS). This platform solves the key system syncing issue allowing both the TMV admin and the member users (known as Sisters) to have a more streamlined experience.
Tech Stack Decision Maker
Phase 3: MVP Mobile App
To serve as a virtual community for current homeschool families and as an entry point for potential members to join The Melanin Village
Build the homeschool community that encourages engagements
01
With FlutterFlow as the chosen platform, The Melanin Village then brought in Singular as another design and development partner for their Student Learning System (SLS) and Learning Management System (LMS) while we focused on building the MVP for their community & social platform that would replace their existing Mighty Network platform with more streamlined functionalities to improve member engagement as well as acquisition.
My co-led and I worked closely with the Product Strategy team leads to prioritize their backlog of user stories for the Minimal Viable Product (MVP) mobile app. Our design team was tasked with 8 high priority user stories focusing on critical features for Social Feed, Direct Messaging, Groups and Events. We also collaborated with another design team leads to create the sitemap showing how information flows and connects as users interact with the app.
Strategize and streamline design features
02
Design roadmap for this phase:
Platform sitemap:
Design features for this phase
Audit current design for improvement and find inspirations for competitive edge
03
Reviewed current TMV Mighty Network platform and uncovered several usability issues such as confusing navigation, inconsistent design elements, unclear calls to action, and broken functionality, etc. With these issues identified, we used them as a guide to help us avoid similar pitfalls and design a better product and experience for the Sister.
Current platform audit:
Design inspirations from the marketplace:
Each designer found inspirations from other platforms in the marketplace, assessing and adapting the best practices and commonly used design conventions and patterns. We’ve gathered inspirations from Facebook, LinkedIn, Instagram, Slack, Discord, Nextdoor, Peanut and WhatsApp.
Slack
Understand user interactions & emotions
04
To understand and improve the user experience, we broke down the user story and created a user journey map, illustrated below, to show various touchpoints and emotions a user encounters throughout their interaction.
As a Sister, I want to be able to write a post to share with the community and friends.
User Journey Map
Brainstorm design solutions based on user needs & best practices
05
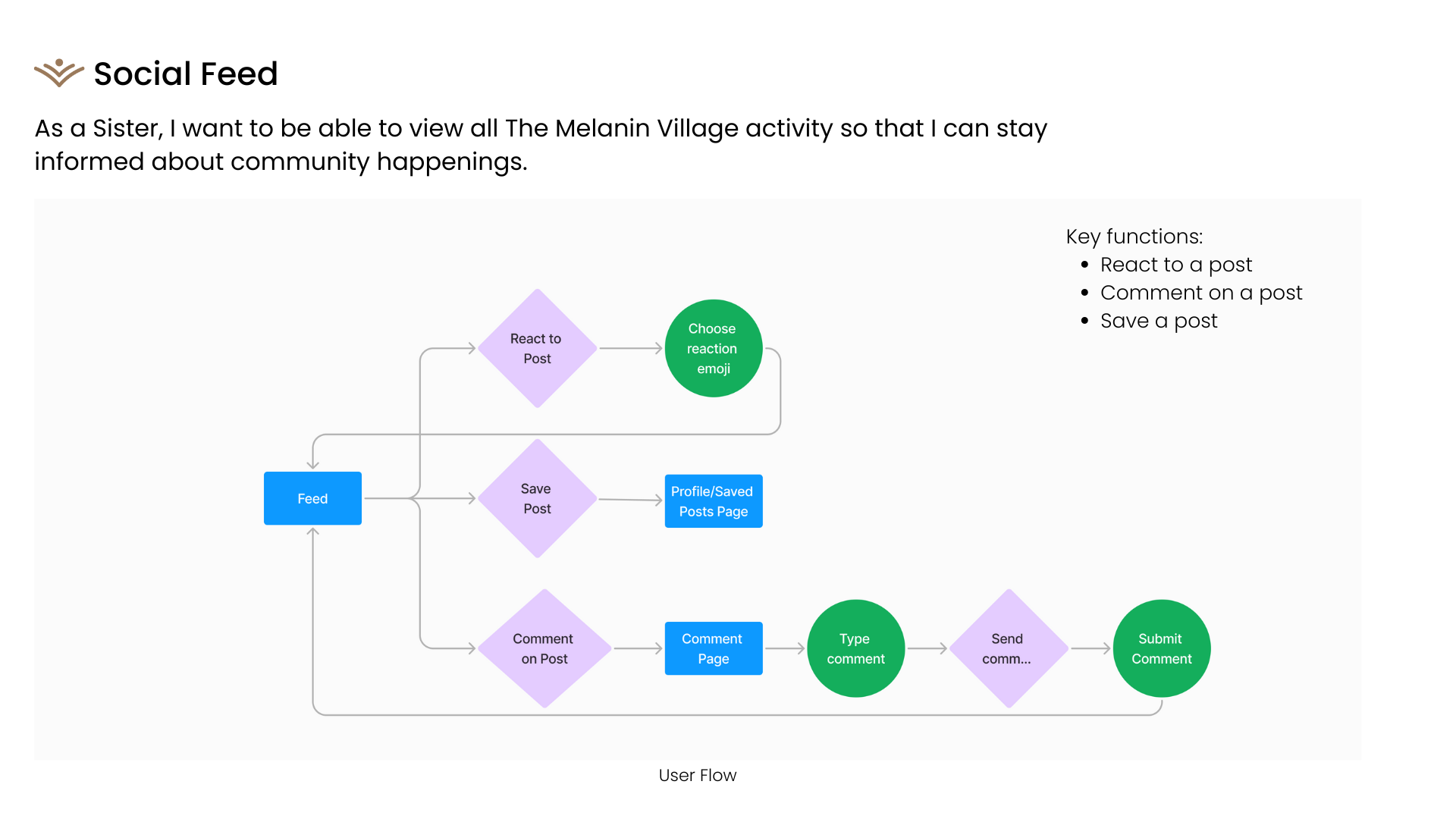
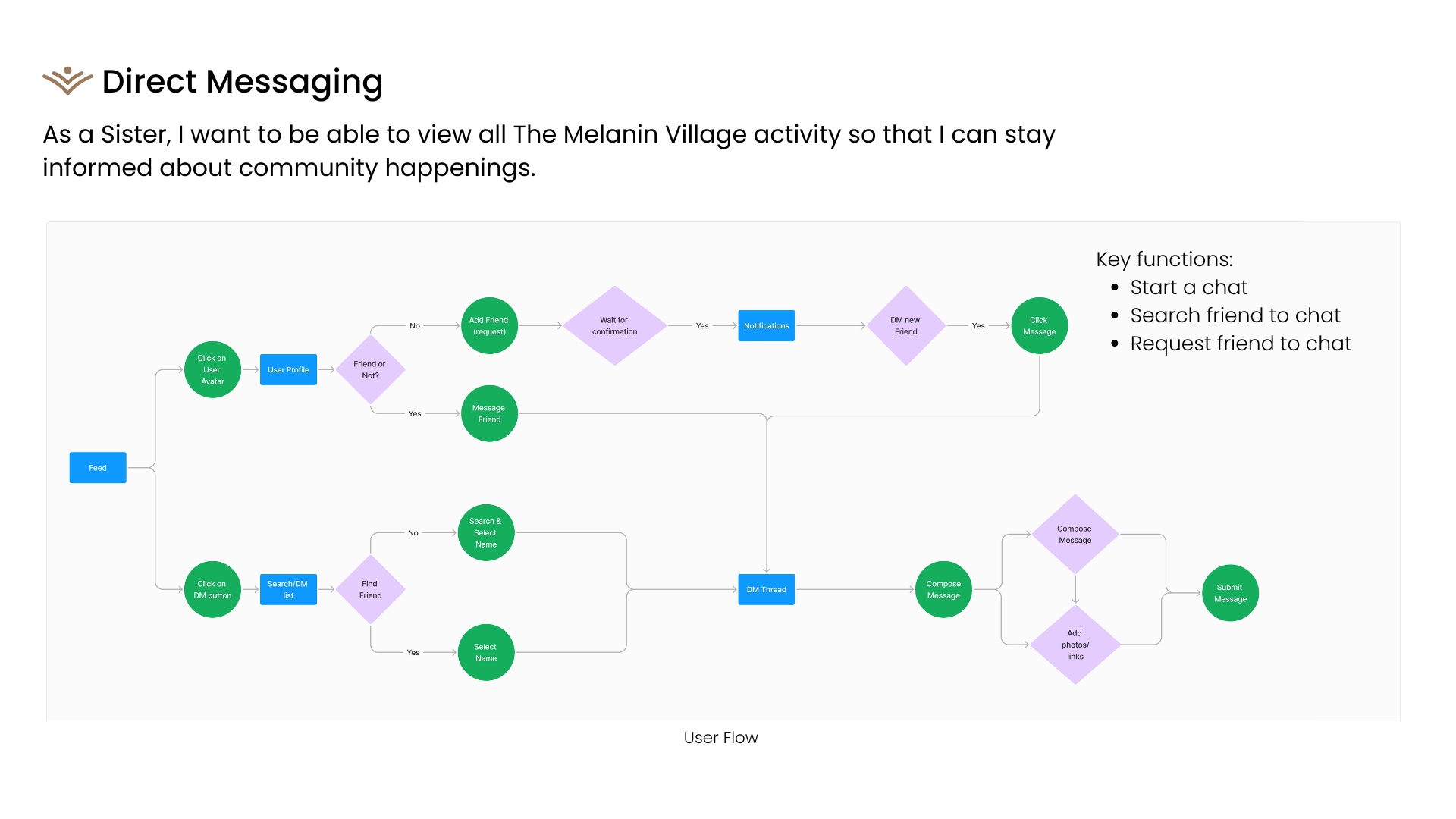
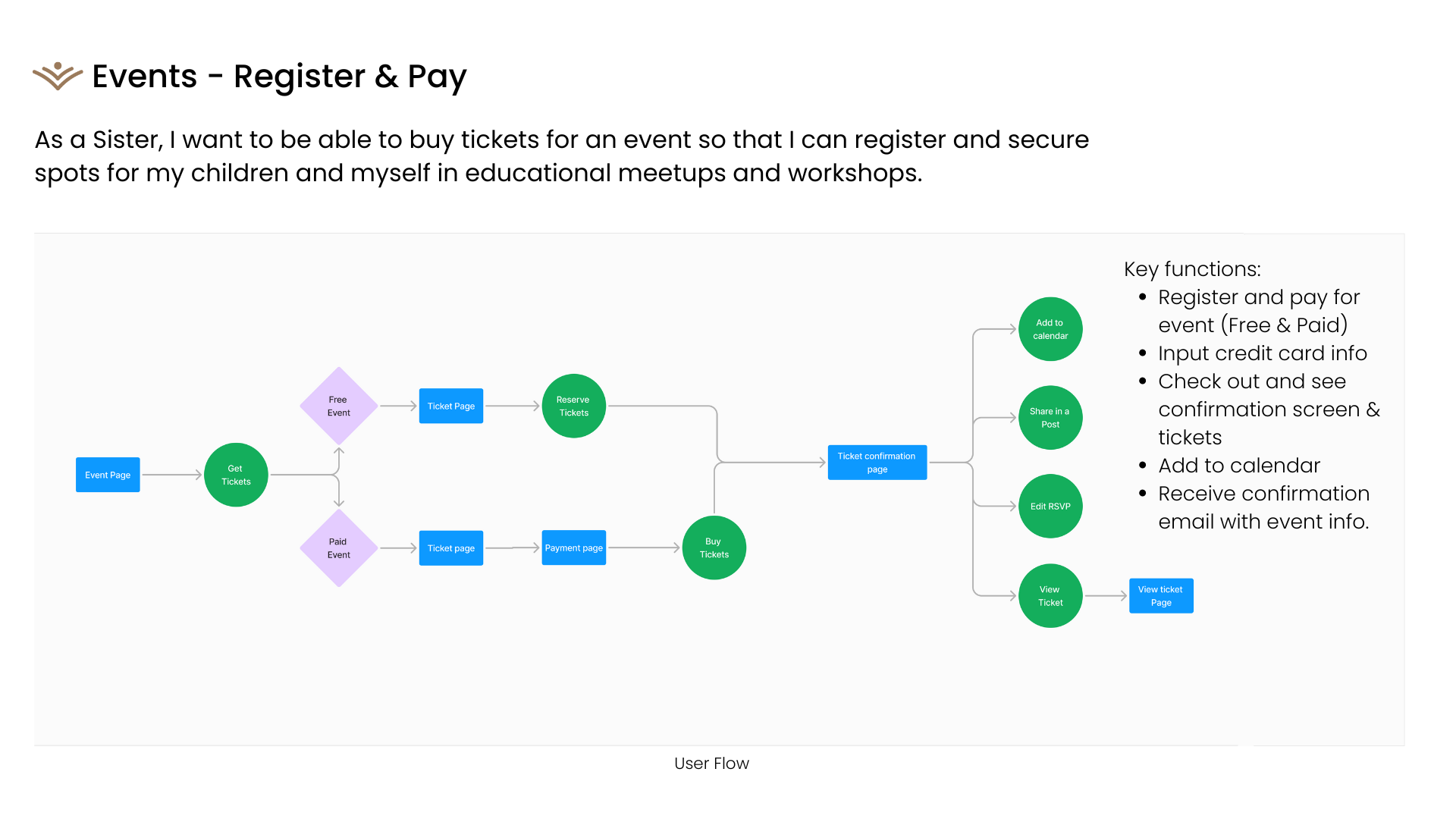
We used Crazy 8’s to generate design solutions for each user story within the 4 feature categories. Each team member shared their ideas and design solutions for the team to vote on. We generated the user flows to map out how users navigate through different parts of the app to achieve their goals.
Brainstorm solutions with Crazy 8’s
Map out how users navigate through the app to achieve their goals
We generated the six user flows to provide a clear representation of how users navigate through different parts of the app, revealing where users might encounter obstacles and guiding the team in creating wireframes, prototypes for our designs.
Create wireframes & build the design system
06
Initial Design - Lo-fi wireframes
We created lo-fi wireframes for each user flow, focusing on the basic structure, layout, and functionality of the design vision.
Our team shared the lo-fi wireframe options, and gathered feedback to determine the best design choice before moving on to create a more detailed design work.
We also received feedback from the client regarding how the membership and sister circles (groups) affect the interactions amongst the sister users, allowing us to make necessary adjustments.
Design with context - Mid-fi Wireframes
We collaborated with the UX Writing team to incorporate the voice, tone for this community app. Adding real content allowed us to craft our mid-fi wireframes with a user experience that resonates with the user and reduces confusion.
Design System:
We partnered with Singular's design and development team to create new UI components and patterns for the design system, ensuring a cohesive design and consistent user experience.
Singlar Design System
Tech Fleet Components
Final Design - Ready for usability testing
07
Mid-fi Prototypes
Our final deliverable for this phase is creating mid-fi prototypes for each user flow, demonstrating how users interact with the app. These realistic and functional prototypes allow us to conduct usability testing, which is crucial for identifying pain points and optimizing the user experience for the MVP.

Final Thoughts
Key Takeaways & Future Steps
Personally, I’m proud of what our teams accomplished. We were able to determine the appropriate platform and create the mid-fidelity MVP per client’s objectives from phase 2 to phase 3. The client were excited about the progress for this mobile application. To top it off, we saved our non-profit client estimated $10K during these two phases.
I believe our team collaborations, both within and across disciplines, were key to our success. As a team lead, I prioritized translating the strategic vision into a clear design roadmap and fostering an open environment where designers feel empowered to develop creative solutions.
As The Melanin Village App is scheduled to launch in September, 2024 for the school year, the client decided to skip recommended usability testing due to time constraint. We recommended the client to utilize the actual performance data after rollout to refine the platform and enhance the sister user experience.