Fitted
A fitness app tailored for busy professionals to adopt a personalized exercise routine that aligns with their interests and schedule.
Problem Statement
Starting a fitness routine can be difficult for working professionals who are new or returning to exercise. It's hard to find an exercise routine that is easy to get into, fits their schedule and keeps them motivated to build a long term workout habit.
Solution
To develop a responsive fitness web app. that offers a wide range of exercise types, levels, and lengths for people to choose and customized for their needs. In addition to the workout videos, the ability to schedule their exercises and to socially share their workout progress add a fun and motivating element to keep them going.
My Role
This is an academic project developed throughout the UI design specialization course with Career Foundry. I was the sole designer of this project which allowed me to be fully immersed and have full design and creative control for the development of this responsive app.
Duration
5 Months (May - Sept 2022)
Design Tools
Figma. Photoshop. Canva.
Functional Requirements
Search and filter exercise videos (based on type, difficulty level, length, etc.)
Exercise scheduler (based on interests and actual daily routine: commute, sit at desk, etc.)
Option to add sessions to calendar
Tracking and charting of user's progression over time
A game layer with individual daily challenges, achievements, and/or rewards
Social sharing for routines or favorite exercises
The 5 Ws of Fitted
WHO?
People who are new or returning to fitness, want to find activities they like, and get into a good routine will be interested in Fitted.
WHAT?
A responsive web app is best for Fitted, as users can search and view routines, guides, daily challenges, and other information on any device. They can also keep a schedule by adding sessions to their personal calendar.
WHEN & WHERE?
As the web app aims to get users into a routine that suits them, the web app can be used whenever they like. They will use the web app while they are searching for, scheduling, and following routines.
WHY?
To become healthy and enjoy the associated benefits (better mood, weight management, reduce risks of illness, learning something new)
Exercise should be fun and suited to each user
To save time by fitting exercise into daily routines, such as walking or cycling to work
Note: Information provided by the project brief
Understanding The User
User Persona
“ I love the though of having something that could really work with my schedule. Being as busy as I am makes it tough to exercise otherwise."
Rebecca wants to lose weight and get in shape, as her sedentary job doesn’t allow a lot of time for exercising
To help with this goal, Rebecca wants to find a tool that will help her fit exercise routines into her busy schedule
As a beginner to working out, Rebecca also wants something that will help her learn how to properly exercise
Rebecca wants help finding routines she can enjoy
Goals & Needs
Rebecca wants to be able to find exercises that match her goals of losing weight and getting in shape
In addition, she wants to find short exercises that she can do multiple times per day in between other activities
She wants the tool to keep her motivated as well, as her schedule can often be distracting
Tasks
Physical: Rebecca lives in an apartment with her boyfriend and 3-year old daughter
Social: She has several friends from her software development job, and one of them recommended this tool as something she should check out to help her reach her goals
Technological: Rebecca is very tech savvy, as she works on computers every day
Environment
Note: Information provided by the project brief
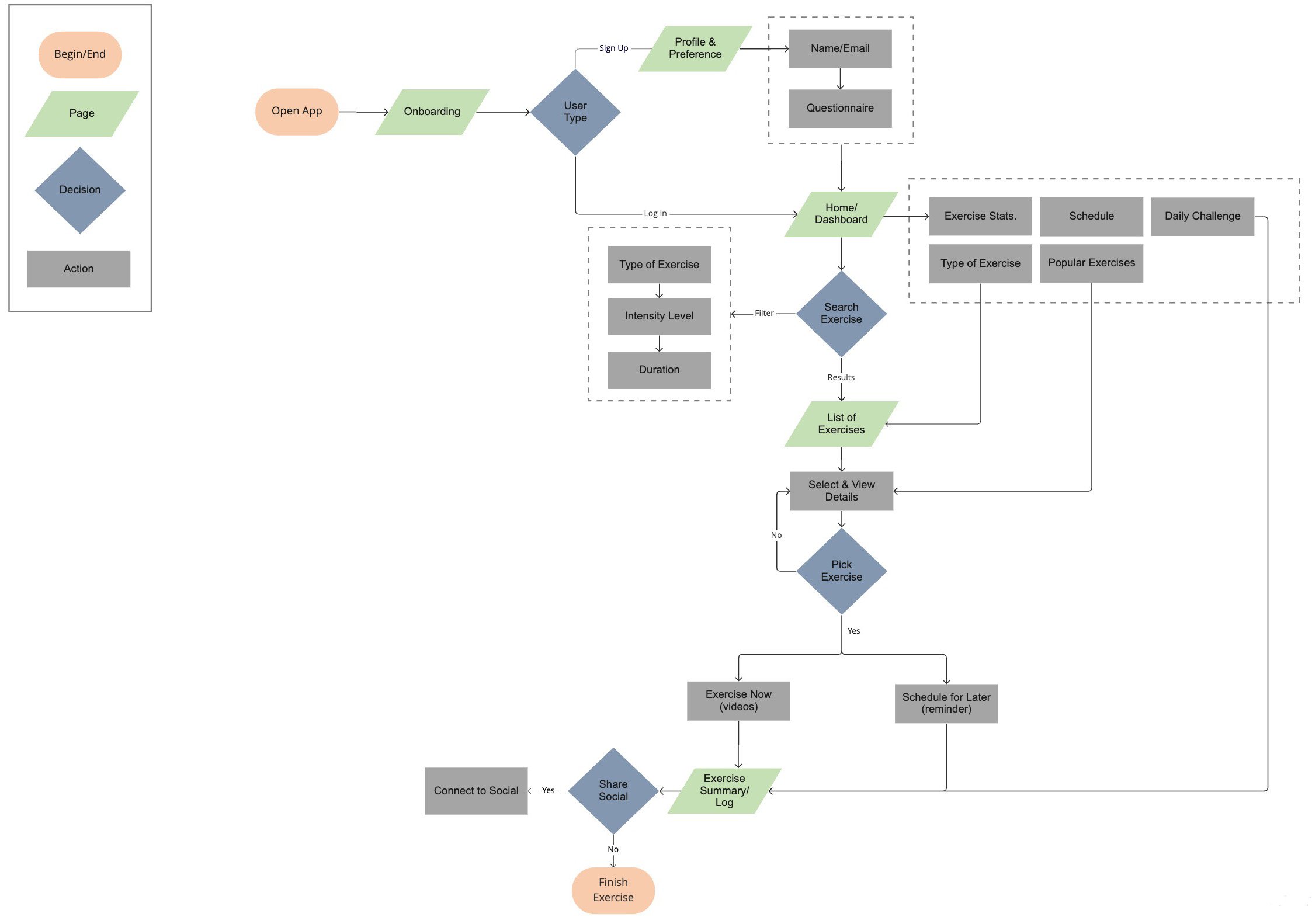
User Flow
With information provided by the project brief, I created a user flow based on Rebecca's needs and her user stories, showing the process and steps for her to achieve her goals.
User Stories
As a new user, I want to learn about different exercises, so that I can figure out what is best for me.
As a new user, I want to be shown how the exercises are done, so that I know I’m doing them correctly.
As a frequent user, I want to be able to schedule exercises for working out, so that I build positive habits.
As a frequent user, I want to be able to earn achievements or rewards, so that I can stay motivated.
As a frequent user, I want to complete daily challenges, so that I can have an additional way to stay motivated.
As a frequent user, I want to track progression and record what I’ve done, so that I can see my progress over time.
As a frequent user, I want to be able to share routines with my friends who may also be interested, so that I can encourage them to become healthier.
Building Wireframes
Wireframes
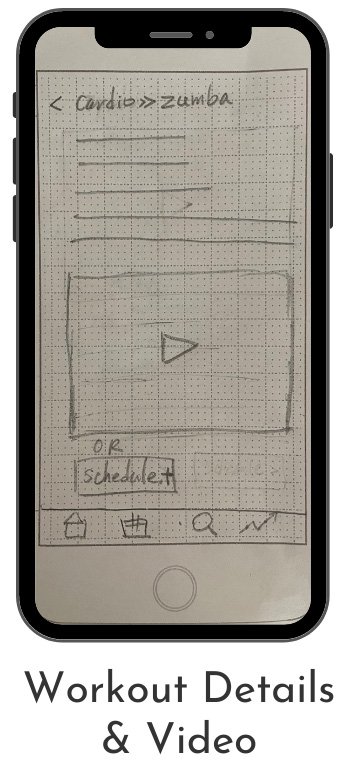
I began to design screens for the functionalities and features of the app with low-fidelity wireframes using pencil and paper. This allowed me to quickly design and figure out high level solutions for the app. I then further refined those low-fidelity wireframes in Figma with more detailed content and images to create mid-fidelity wireframes in grayscale.
Low-Fidelity
Mid-Fidelity
Visual Design
After building the low and mid fidelity wireframes with features and functionalities, I began to focus on the visual design of this responsive app to create a high fidelity prototype.
Visual Style and Elements
Mood Board
To define the look and feel of this app, I created a mood board based on Rebecca and her user stories to reflect her desire and motivation.
Brand Voice
Fitted’s voice is inspiring, fun and encouraging.
Since the users are new or returning to exercise, and are trying to build a habit to fit exercise into their schedules, Fitted should convey a fresh start, motivating the users into actions in a fun and non-intimidating way.
As the users are busy professionals, the information should be easy to follow and quick to digest. It’s also important to provide appropriate explanation to educate and support the users as they progress through different levels to build an attainable fitness routine.
Design Iterations
Throughout the design process, I have received feedback from my mentor and friends to improve my design. With usability testing, I was able to develop Fitted into a more user friendly product from early low fidelity to final high fidelity.
Mid Fidelity
Making the search bar more accessible at the top and rearranging the display for users to focus on their workout first.
Low Fidelity
Initial design with features and functionalities based on user stories.
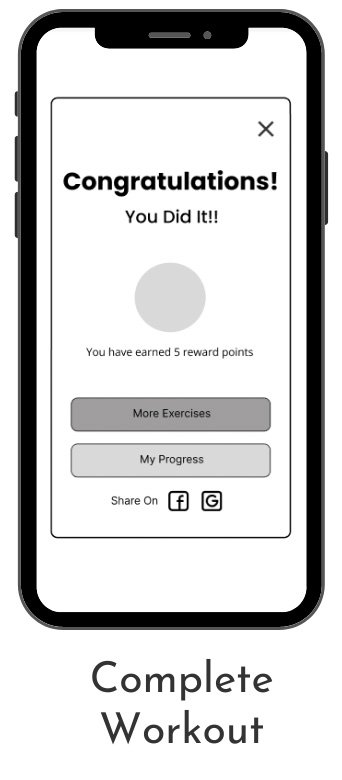
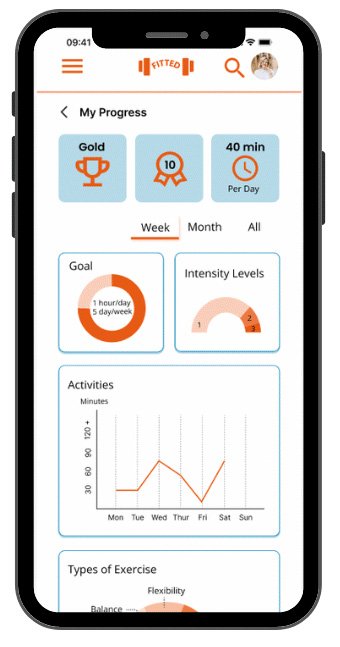
High Fidelity
Updating with a customized greeting, a more intuitive horizontal scrolling and a cleaner exercise types display.
Final Design & Prototype
High Fidelity Wireframes
With the brand style guide in mind, I further enhanced the mid fidelity wireframes with the visual design principles to create high fidelity wireframes for Fitted.
Responsive Design
To make Fitted a responsive web app, I selected my tablet and desktop breakpoints and scaled the existing grids, modified the designs accordingly to create a responsive app.

Fitted Mobile Prototype
Try out the prototype...

Final Thoughts
Learnings
For this UI design project which focuses on learning the visual design part of the design process, I have gained valuable knowledge, skills and experiences with a few key takeaways:
Creating a mood board is an important first step - Mood boards help communicating a distinct style and visual direction before diving directly into designing. Once the mood and storyline are established, they can guide the design choices for the project.
Establishing a grid system - It's important to utilize grids to establish consistency in designs and to support visual hierarchy and spacing. A grid system is critical in creating responsive design for various breakpoints.
Applying Design Patterns - UI design patterns provide design techniques proven to be useful and usable. Utilizing design patterns is a good way to make designs more intuitive for the users.
Future Steps
Since this project was focusing on the visual design, if I would further develop Fitted, I would conduct usability testing and iterate to enhance current functionalities and design. I would also build out the features, functionalities and designs for both tablet and desktop in making this responsive app more robust.